 Nella babele di dispositivi che ci permettono di navigare e di fruire di informazioni e di contenuti online, il ruolo del webdesigner come quello dello sviluppatore web-oriented (chi non lo è più?) si scontra con una realtà del tutto diversa rispetto quella di un paio di anni fa.
Nella babele di dispositivi che ci permettono di navigare e di fruire di informazioni e di contenuti online, il ruolo del webdesigner come quello dello sviluppatore web-oriented (chi non lo è più?) si scontra con una realtà del tutto diversa rispetto quella di un paio di anni fa.
Alcuni siti internet sono precocemente invecchiati.
Conclave obscurum, uno dei siti più acclamati dalla critica, appare come un residuato della vecchia cultura 1.o. Uno dei suoi punti di forza, lo sviluppo in Adobe Flash, è oggi il suo punto debole. E sembra che Flash possa giungere ad un ingloriosa fine visto il mancato supporto sui dispositivi portatili (anche se Adobe ci prova con AIR a tenerlo ancora in vita).
Il motto “Mobile First” spiega un po’ tutto. La progettazione e la realizzazione del design del nostro nuovo sito parte dalla visualizzazione su dispositivi mobili.
Nascono nuovi strumenti in aiuto degli sviluppatori e ne segnalo alcuni semplici e gratuiti:
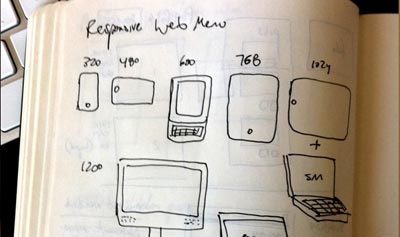
- Responsive Web Design Sketch Sheets perché le buone abitudini non moriranno mai: il primo approccio è disegnare a mano libera il layout.
- dalla progettazione al primo passo: nella maggior parte dei casi Fluid Grids potrebbe essere adeguato per la generazione CSS di base per il nostro sito reattivo
- Opera mobile emulator per emulare la visualizzazione nei vari dispositivi mobili
Difficile prevedere con certezza le nuove tendenze. Si prospetta un utilizzo massivo di HTML5, anche se oggi non pienamente supportato dai browser. In tal senso HTML5 Rocks è l’ultimo sito che vi segnalo suggerendovi di navigarci con Chrome o Opera.
Morale: ancor prima del design reattivo è il designer a dover essere “responsive” ed intercettare le nuove tendenze studiandole, applicandole e non affezionandoci troppo.
